Go to Text Editor
I believe most of us especially as a developer will have some sort of text editor to write or read code. We deal with all sorts of programming languages, some of them we don’t even try to compile. Just opening it to read and digest certain parts of logic we’re trying to get at. And sometimes, we use it to write notes. Just because is much easier.
Here, I am sharing my go-to editor and plugin that I used. Also, for me to backreference when I want to re-setup my PC.
Sublime
I have been using Sublime since I started building web-applications. That should be about 6 to 7 years ago. Why? Then, VS Code is new, laggy, and takes a lot of resources.
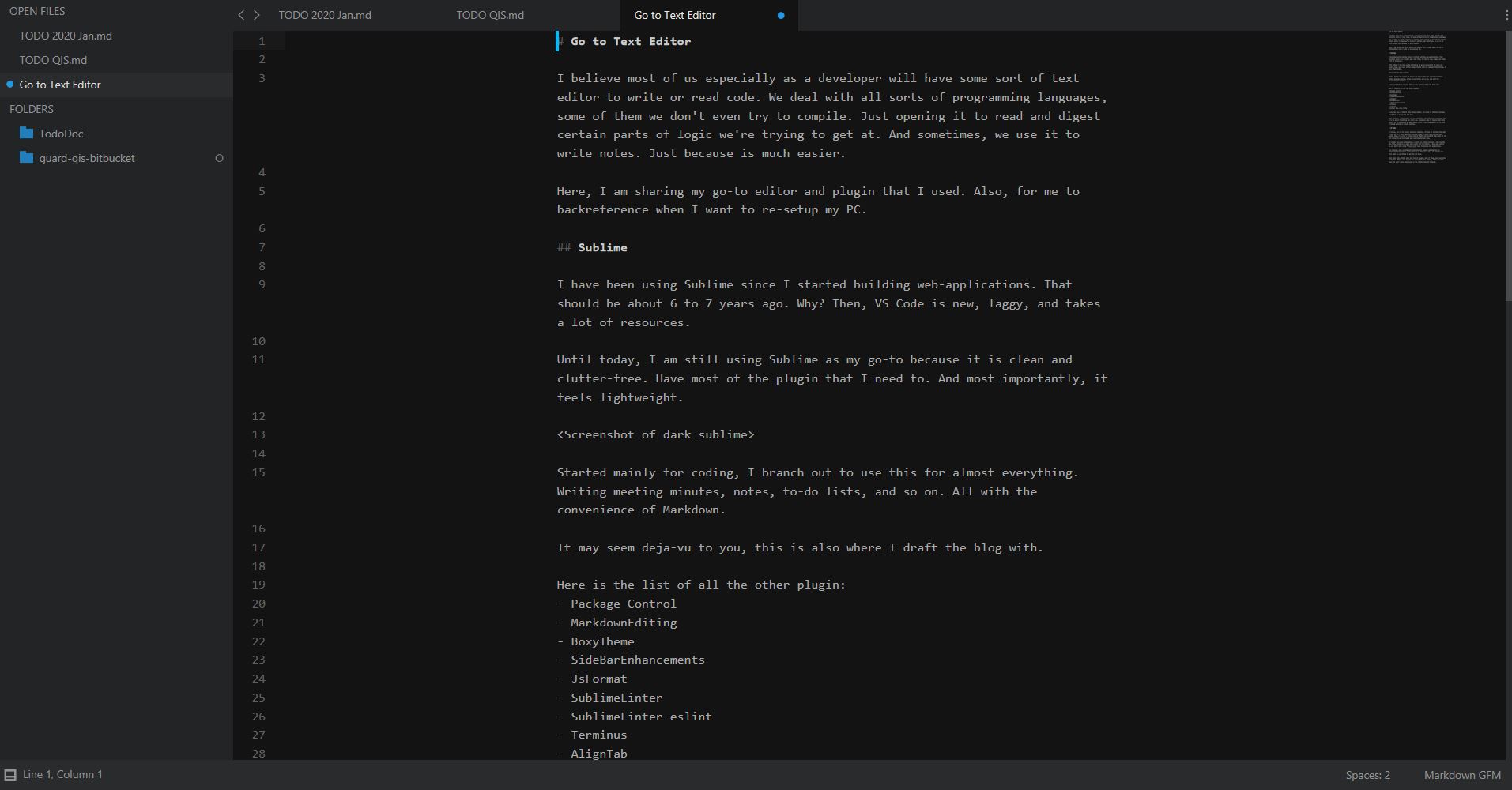
Until today, I am still using Sublime as my go-to because it is clean and clutter-free. Have most of the plugin that I need to. And most importantly, it feels lightweight.
Started mainly for coding, I branch out to use this for almost everything. Writing meeting minutes, notes, to-do lists, and so on. All with the convenience of Markdown.

It may seem deja-vu to you, this is also where I draft the blog with.
Here is the list of all the other plugin:
- Package Control
- MarkdownEditing
- BoxyTheme
- SideBarEnhancements
- JsFormat
- SublimeLinter
- SublimeLinter-eslint
- Terminus
- AlignTab
- Syntax: QML, JSX, Scala
As you can see, I like to keep things simple. The setup is the bare minimum, enough for me to get the job done. And yeah, Terminus is a recently (2 years ago?) thing. Lifesaver again, as I can open command prompt within the application itself. Console mode or Tab mode, if I need a larger screen to see the command.
Other features, I frequently use are multi-line and multi-cursor function for me to do quick formatting for other use. I somehow came to realize that this feature is so underrated by many people until I show them what I can do with it during pairing or screen sharing.
VS Code
Of course, due to the recent explosive adoption, VS Code is nothing like what it used to be 7 years ago. The resource usage is lower than Sublime now. Besides that, I am also a strong user of NodeJS, and using VS Code makes it so much easier to go into debug mode and step through code.
For simple and quick application, I still use Sublime because I like how the apps feel, giving me so much real estate for the editor. I just got used to it, and don’t mind using console.log just to develop the application.
I do foresee, when working with unknown(other people) applications or complicated architecture, debug mode is a lifesaver. And I am thankful for still able to use VSCode to get the job done.
Other than that, VSCode also has tons of plugin. Some of them, just specially design for VSCode. Such as React, AWS CLI, Salesforce CLI, Docker. There are more, these are what I have been using on top of the standard default VSCode plugin.